Grafischen Tischplan erstellen
Ein grafischer Tischplan ist sinnvoll, wenn wir überschaubare Gasträume plastisch abbilden wollen. Dadurch wird es neuen Bedienungen und Aushilfen sehr erleichtert, die korrekte Zuordnung der Tische einzuprägen.
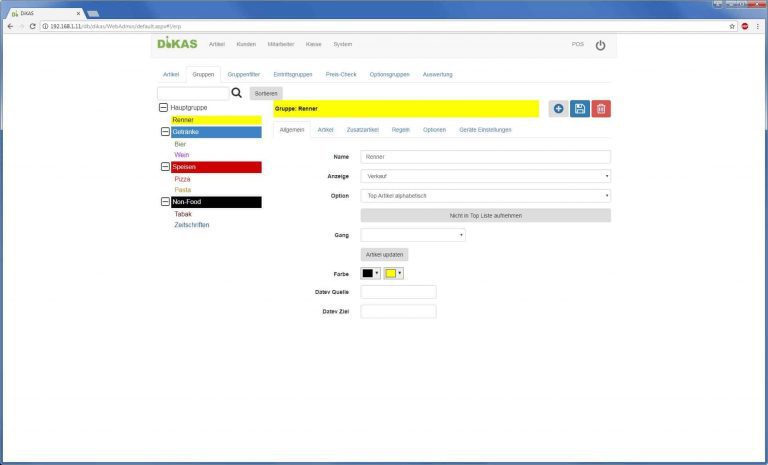
Grafische Tischpläne werden im selben Menü verwaltet, wie die Tische, also im Backend unter »System«, dort den Reiter »Stammdaten« und Sub-Reiter »Servicebereiche«.
Hinweis: Wir können jederzeit zwischen der grafischen Tischplan Ansicht und der tabellarischen Darstellung hin und her wechseln, indem wir beim jeweiligen Servicebereich den Button »Tischplan« an- oder abwählen. Leuchtet der Button orange, sehen wir im Frontend die grafische Darstellung.
Eingerichtet wird die grafische Darstellung über das »Tablett«-Symbol oben rechts, rechts vom »Papierkorb«-Symbol.
Wichtig! Da DiKAS auf den Mobilgeräten in der Regel hochkant, auf den stationären POS-Kassen aber im Querformat genutzt wird, müssen wir die Tischplanansicht je einmal für das Hoch- und einmal für das Querformat einrichten…
Die Darstellung kann auf dem Endgerät ein wenig von der angelegten Ansicht abweichen, da die Bildschirmformate jedes Tabletts und Smartphones immer ein wenig unterschiedlich geschnitten sind. An dieser Stelle hilft nur Ausprobieren, bis wir die perfekte Darstellung gefunden haben, die auf allen unseren Geräten gut aussieht.
Fangen wir erst mit der Terrasse an, die ist kleiner:
Servicebereich »Terrasse«
So sieht die Terrasse im Original aus. Diese möchte ich nun mit einem Tischplan abbilden…

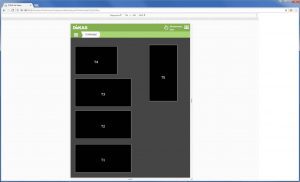
Wir klicken auf das Tablett-Symbol. Nun befinden wir uns im Tischplan-Editor für das Querformat. Der graue Bereich symbolisiert die Bildschirm-Ansicht auf dem Endgerät. Oben links sind alle Tische auf einen Haufen zusammengeschoben.

Nun beginnen wir damit, die Tische per »Drag & Drop« erst mal an ihre ungefähre Position zu ziehen.

Wenn wir auf einen Tisch klicken, taucht rechts die Detailansicht des ausgewählten Tischs auf. Hier stellen wir die Form des Tischs (Viereck oder Kreis), die Größe, Drehung und Anzahl Sitzplätze ein. Was im Feld »Anzeige« eingetragen wird, steht dann im Tisch-Symbol, um ihn damit zu identifizieren.
Bei meinen Terrassentischen wähle ich für T1 bis T3 ›Breite 2‹, ›Höhe 6‹, den selben Namen in Anzeige wie der Tisch und ›8 Sitzplätze‹. T4 ist ein wenig kürzer, also ›Höhe 5‹. T5 richte ich fast quadratisch ein, ›Breite 4‹ und ›Höhe 3‹ bei ›5 Sitzplätzen‹.

Im letzten Schritt ziehen wir die Tische auf ihre endgültigen Positionen.
Tipp: Mit den Cursor-Tasten (Pfeiltasten) der Tastatur können wir die Tische exakt am Raster ausrichten.
Wichtig: Die Einstellungen speichern wir durch Klicken auf das »Disketten«-Symbol oben rechts ab.

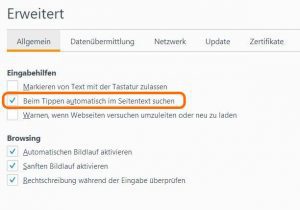
FireFox Benutzer: Sollte die Eingabe der Buchstaben und Zahlen statt der Größenänderung des Tischs eine Suche auslösen, bitte im Firefox unter [Menü – Einstellungen – Erweitert – Allgemein] den Punkt „Beim Tippen automatisch im Seitentext suchen“ deaktivieren…

Mit einem Klick auf das »Tablett«-Symbol kehren wir zur Einrichtung der Servicebereiche zurück. Nun klicken wir auf den Button »Tischplan« und schalten damit die grafische Ansicht im Frontend frei. Durch einen Klick auf das »Disketten«-Symbol übernehmen wir die Einstellung und können sofort im Frontend nachsehen, ob die grafischen Tische auch mit unseren Endgeräten harmonieren.

Stellen wir fest, dass einzelne Tische über den Rand unseres Endgeräts hinausragen, abgeschnitten sind oder gar nicht auftauchen, so ziehen wir diese im Editor einfach ein wenig nach innen, speichern die Änderung ab und überprüfen unsere Ansicht erneut (zurück auf die Servicebereich-Haupt-Ansicht und dort auf »Terrasse« klicken). Das machen wir so lange, bis wir mit der Darstellung zufrieden sind.
Nachdem die Terrasse »quer« angelegt wurde, müssen wir sie nun noch »hochkant« einrichten.
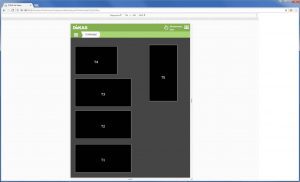
Dazu wechseln wir erneut mit dem »Tablett«-Symbol in den grafischen Tischplan Editor. Hier klicken wir auf das »Smartphone«-Symbol, um den Editor von quer auf hochkant umzuschalten.

Nun richten wir, genau wie im »Quer«-Modus, unsere Tische aus, stellen ihre Größe und Form ein und geben ihnen über »Anzeige« ihre Namen. Sind wir damit fertig, bitte unbedingt auf das »Disketten«-Symbol klicken, um unsere Eingaben zu speichern.

Auch hier kontrollieren wir über das Frontend, ob die Tische korrekt auf unseren Endgeräten angezeigt werden.

Wird alles richtig angezeigt, haben wir die grafische Einrichtung des Servicebereichs erfolgreich abgeschlossen und können uns dem nächsten Bereich widmen.
Servicebereich »Gastraum«
So sieht der Gastraum im Original aus. Diesen möchte ich nun ebenfalls mit einem Tischplan abbilden…

Der Gastraum ist im Endeffekt genau so zu konfigurieren, wie die Terrasse. Nur dass wir ein paar Tische mehr haben. Vom Prinzip her ändert sich aber nichts an der Vorgehensweise.
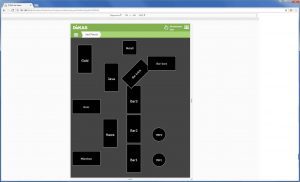
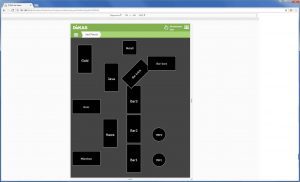
Nur nehmen wir hier noch die Funktion »Rotation« zur Hilfe, um die Buttons von »Bar knick« um 45° / -45° und in der Quer-Ansicht »München«, »Rom« und »Bar kurz« um 90° zu drehen.
Einrichtung Querformat:

Einrichtung Hochkant:

Fazit
Aus meiner persönlichen Erfahrung mit den grafischen Tischplänen kann ich sagen, dass sich das Anlegen sehr wohl auszahlt!
Die Zahl der »Verklicker« ging deutlich zurück. Aushilfen und Bedienungen, die selten da sind, müssen nicht immer und immer wieder neu eingewiesen werden. Die grafische Ansicht der Servicebereiche nimmt uns diese Arbeit – gerade bei überschaubaren Bereichen – dann komplett ab, da sie selbsterklärend ist.